フォントって結局めぐりめぐってシンプルなものに帰ってきません?
かわいいフォントや凝ったフォントも好きだけど、主張しすぎない、癖と無駄を排除した「シンプルだけど美しい」ものがやっぱりユーザーとしては読みやすいもん。
ここ最近自分のポートフォリオを作っていて、細くても読みやすいフォントがいいなというひとつの結論に達しました。一時はHelveticaこそ至高!!とか思ったりもしたんだけど、Helveticaはシンプルだけど癖も結構ある。もっと細くすっと読ませたい時でいうと個人的にAXISフォントが大ヒットなんだけど、 これは有料だし。
ということで、一通り持っておいて損はないシンプルなフリーフォントを集めてみた。(フォント名クリックで各Websiteに飛びます)
Source Sans Pro
言わずと知れたAdobeのフォント。Extra LightからUltra Boldまで幅広い。
タイトルとか大き目のポイントで使う時は見やすいんだけど、小さめポイントで本文に使う場合にデフォルトの字間が狭いのが気になる。
Segan
細いけど長すぎず横幅もきっちりあって美しいフォント。シンプルで使いやすいです。
Satellite
細くて丸みがあってかわいらしい。でもなぜかキャピタルレターのバランスがだいぶでかい(↓参考)。物語とか、ちょっとかわいめのデザインで使えそう。
M+フォント
日本語対応のシンプルフリーフォント。太さもいろいろ、プロポーショナルもあれば半角もある。AXISに似ててひっじょーに使いやすい。オススメ。
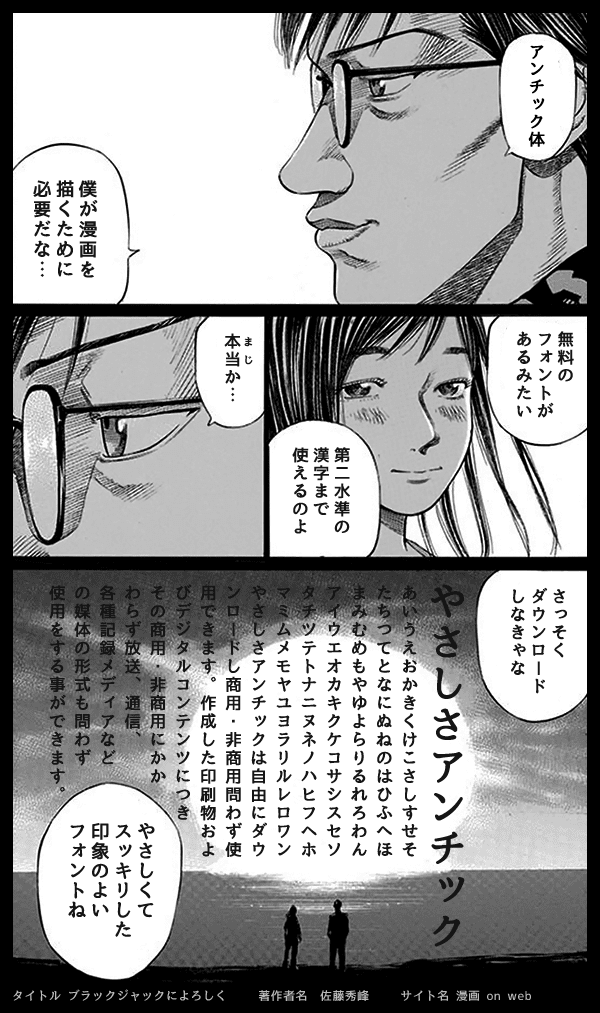
やさしさアンチック
アンチック体のフリーフォント。細くはないけど読みやすい。
「アンチック体」とは、ゴシック体の漢字にあわせた太い明朝体の「かな」が組み合わされたフォント。通称「アンチゴチ」として、マンガの吹き出し、辞書の見出しや絵本などに多く用いられています。普通のアンチック体よりも太さの差が少なく、漢字との統一感が高いデザインです。(サイトより抜粋)
ご参考までにどーぞ!